
Figma, un outil de design novateur, révolutionne la façon dont les professionnels abordent le processus de conception. Dans cette introduction, nous explorerons tout d'abord la présentation de Figma, une plateforme en ligne qui combine des fonctionnalités avancées avec une interface utilisateur intuitive. Ensuite, nous soulignerons l'importance cruciale de Figma dans le domaine du design et de la collaboration, en offrant des possibilités uniques pour travailler de manière efficace et harmonieuse avec une équipe, que ce soit en temps réel ou à distance. Pour fini on montrera comment utiliser Figma.
Premiers pas avec Figma

Création d'un compte et configuration :

Lorsque vous démarrez avec Figma, la première étape consiste à créer un compte. Rendez-vous sur le site web de Figma et suivez le processus simple d'inscription. Une fois votre compte créé, vous pouvez le configurer selon vos besoins. Personnalisez votre profil, ajoutez des informations pertinentes et définissez vos préférences. La configuration initiale vous permet de choisir la langue, de définir les raccourcis clavier, les paramètres de partage, et bien plus encore. Ainsi, vous adaptez Figma à votre flux de travail et à vos habitudes de travail spécifiques.
Présentation de l'interface de Figma :

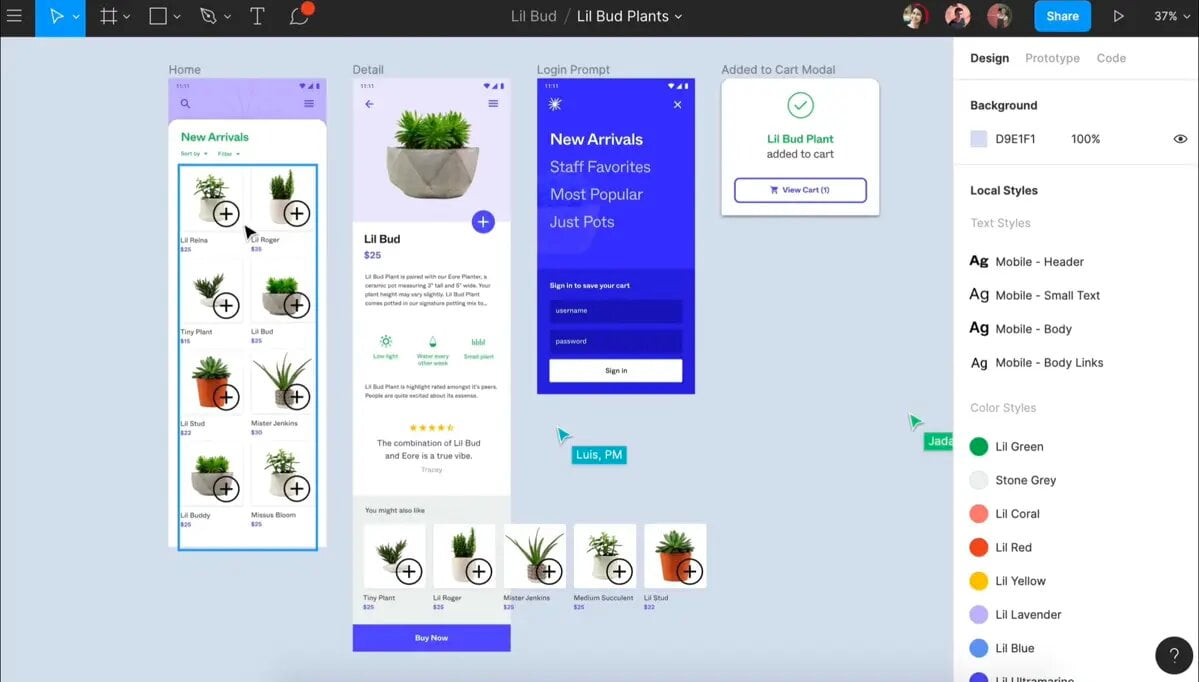
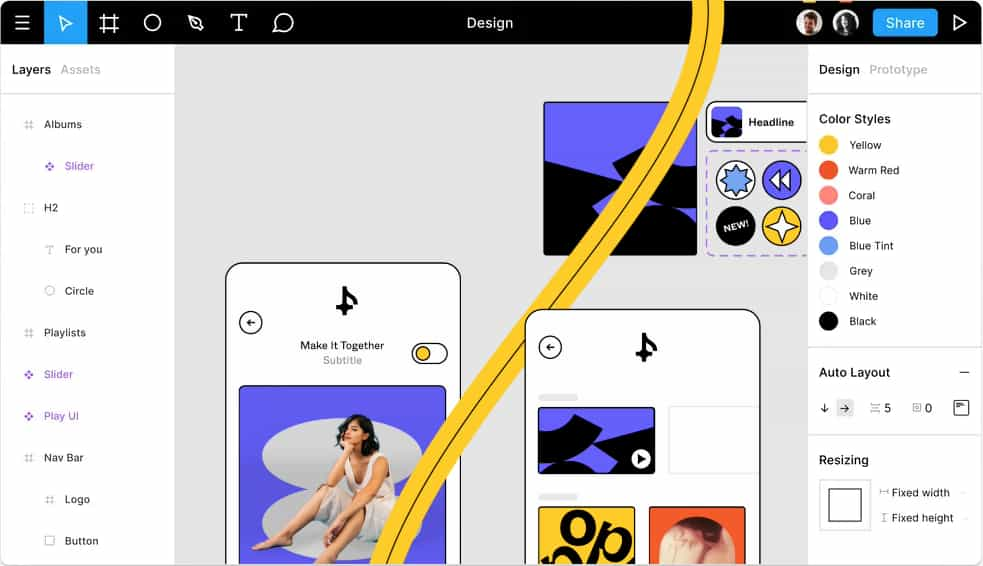
L'interface de Figma est conçue de manière intuitive pour une expérience utilisateur agréable. La barre d'outils située en haut vous donne accès aux principaux outils de conception. Les panneaux latéraux vous permettent de gérer les calques, les styles et d'autres fonctionnalités. La toile centrale est l'endroit où vous créez et modifiez vos designs. En plus des fonctionnalités de zoom et de déplacement, Figma propose des menus faciles d'accès. L'interface de Figma est optimisée pour améliorer votre flux de travail et favoriser votre créativité.
Navigation et organisation des projets :

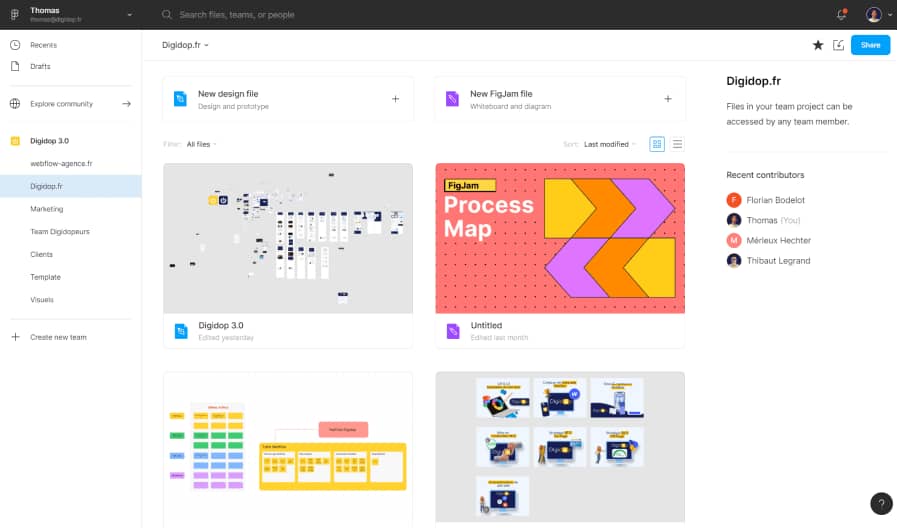
Une fois familiarisé avec l'interface de Figma, vous pouvez naviguer et organiser vos projets efficacement. Figma offre une navigation fluide entre les projets grâce à une structure claire. Vous pouvez facilement passer d'un projet à un autre en utilisant la barre latérale. Pour une organisation efficace, vous pouvez créer des dossiers et des pages pour regrouper vos designs. Utilisez également les fonctionnalités de recherche et de filtrage pour trouver rapidement des fichiers spécifiques. Figma facilite la gestion de plusieurs projets et vous permet de rester organisé tout au long de votre processus de conception.
Création et édition de designs
Utilisation des formes, des textes et des images :

Lorsque vous utilisez Figma, un outil de design collaboratif leader pour la création d'interfaces design, d'applications ou de prototypes de site internet, vous avez à votre disposition une variété d'outils pour manipuler des formes, des textes et des images. Figma vous permet de créer des formes personnalisées en utilisant des variants préétablis, d'ajouter du texte avec des polices personnalisables, et d'importer et d'ajuster des images pour enrichir vos contenus. La flexibilité de Figma vous permet d'explorer votre créativité et de concevoir des designs uniques.
Ajout d'effets et de styles :
Pour rendre vos designs encore plus attrayants, Figma propose une gamme d'effets et de styles à appliquer à vos éléments. Vous pouvez ajouter des effets tels que des ombres, des dégradés et des contours pour donner de la profondeur et de la dimension à vos interfaces. De plus, vous pouvez créer des styles personnalisés pour les couleurs, les typographies et les effets, ce qui vous permet de maintenir la cohérence et d'appliquer rapidement des modifications à l'ensemble de votre design.
Utilisation des grilles et des repères :
Figma comprend l'importance d'une mise en page précise et bien structurée. Vous pouvez utiliser les grilles pour aligner et organiser vos éléments de design selon une structure spécifique. Les grilles vous aident à maintenir la cohérence dans la disposition de vos éléments, en définissant des colonnes, des marges et des espacements. De plus, les repères vous permettent de créer des points de référence pour aligner vos éléments verticalement et horizontalement, garantissant ainsi une présentation équilibrée et esthétique.
Gestion des calques et des groupes :
La gestion efficace des calques et des groupes est essentielle pour garder votre design organisé et facilement modifiable. Dans Figma, vous pouvez utiliser les calques pour superposer, réorganiser et masquer différents éléments de votre design. Les groupes vous permettent de regrouper des éléments liés, ce qui facilite leur manipulation en tant qu'ensemble cohérent. En gérant les calques et les groupes de manière intelligente, vous pouvez accéder rapidement à des éléments spécifiques, les modifier simplement et maintenir une structure claire dans votre design.
Collaboration et partage de designs

Inviter des collaborateurs et gérer les autorisations :
Figma, en tant que outil de design collaboratif, facilite la collaboration sur un site internet en invitant des collaborateurs à rejoindre un projet. Grâce à Figma, vous pouvez envoyer des invitations à des membres de votre équipe, leur permettant d'accéder aux prototypes, aux applications et aux interfaces design. De plus, Figma propose des fonctionnalités avancées de gestion des autorisations, vous permettant de définir des niveaux d'accès et de contrôler qui peut consulter, commenter ou modifier les designs. Avec ces fonctionnalités, vous pouvez garantir une collaboration fluide et sécurisée tout au long du processus de conception.
Commentaires et révisions en temps réel :
Une autre fonctionnalité clé de Figma est la possibilité de laisser des commentaires et de collaborer en temps réel sur les designs. Les membres de l'équipe peuvent fournir des commentaires précis et des suggestions directement sur les prototypes et les interfaces design, ce qui facilite les itérations et les améliorations. Avec Figma, vous pouvez bénéficier de révisions en temps réel, permettant aux membres de l'équipe de voir les modifications apportées par les autres et de travailler ensemble de manière transparente. Cette approche collaborative favorise une communication efficace et une prise de décision rapide.
Exportation et partage des designs avec des clients ou des développeurs :
Une fois que vous avez finalisé vos designs sur Figma, vous pouvez les exporter et les partager facilement avec des clients, des développeurs ou d'autres parties prenantes. Figma propose une gamme d'options d'exportation, vous permettant de générer des fichiers aux formats PNG, JPEG, SVG ou PDF, garantissant ainsi la préservation de tous les éléments visuels importants. De plus, Figma offre des fonctionnalités de partage en ligne, vous permettant de générer des liens spécifiques pour que les utilisateurs puissent accéder aux designs en temps réel. Cela facilite la collaboration avec des parties externes et permet aux clients ou aux développeurs d'examiner et de fournir des retours sur les contenus et les interfaces designs.
Astuces et fonctionnalités avancées

Utilisation des composants pour une meilleure efficacité :
Les composants sont l'une des fonctionnalités les plus puissantes de Figma pour améliorer l'efficacité de votre flux de travail sur votre site internet. Les composants vous permettent de créer des éléments réutilisables tels que des boutons, des barres de navigation ou des icônes, que vous pouvez ensuite placer dans plusieurs designs d'interfaces design pour des prototypes d'applications. Lorsque vous modifiez un composant, toutes les instances de ce composant seront automatiquement mises à jour, ce qui vous fait gagner un temps précieux. De plus, les composants peuvent être organisés dans des bibliothèques partagées, facilitant ainsi la collaboration et le maintien de la cohérence des contenus de design à travers différents projets.
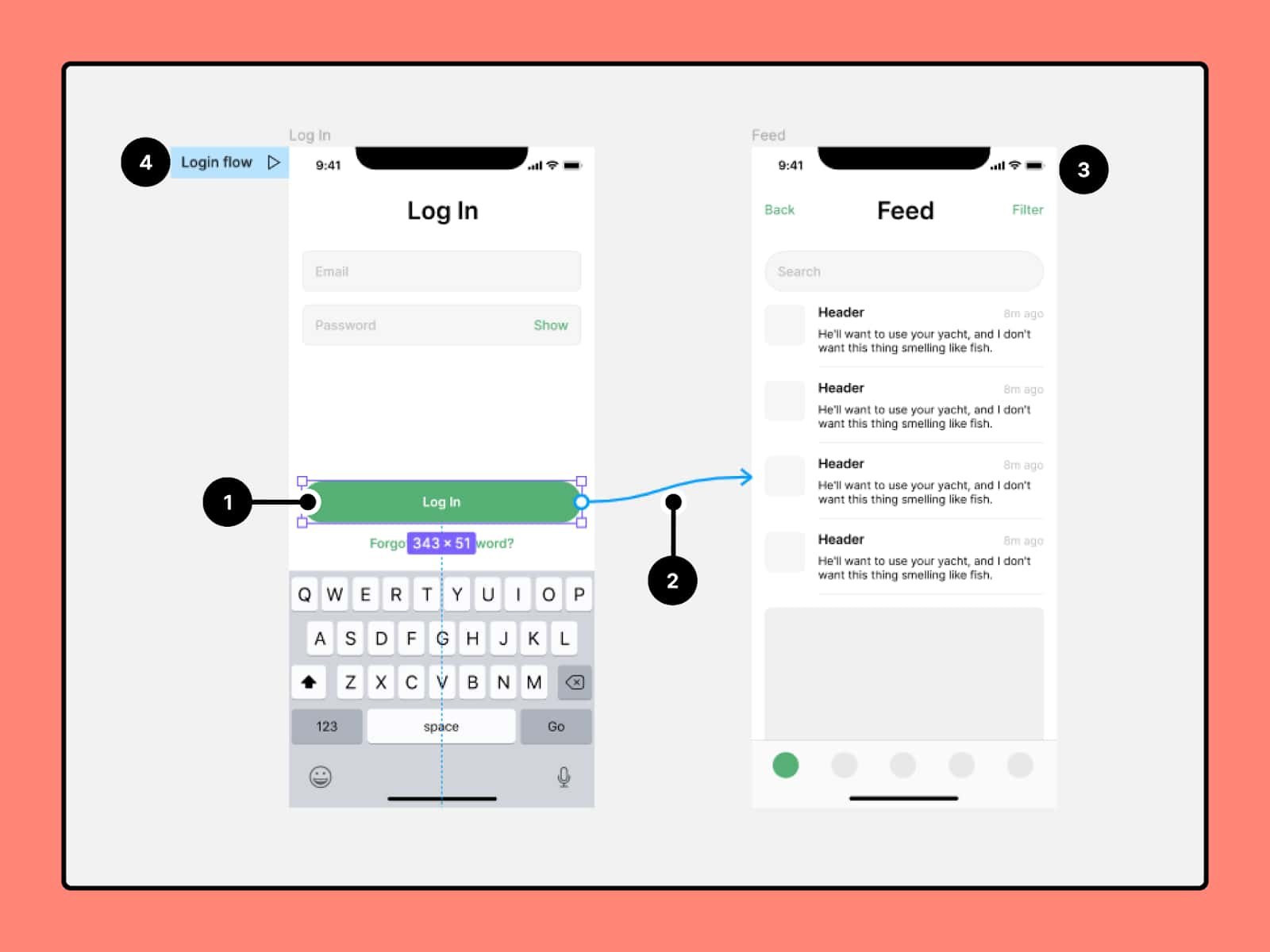
Création de prototypes interactifs :
Figma va au-delà de la simple conception statique en vous permettant de créer des prototypes interactifs pour vos applications. Vous pouvez ajouter des interactions, des liens et des transitions entre les différentes pages de votre design, ce qui vous permet de simuler des flux d'utilisation et de démontrer l'expérience utilisateur de votre produit. En créant des prototypes interactifs dans Figma, vous pouvez obtenir des commentaires précieux et valider vos concepts avant même de passer à la phase de développement de votre site internet. Cette fonctionnalité intégrée facilite la communication entre les designers, les clients et les développeurs, en leur offrant une vision concrète du produit final et en optimisant les interfaces design.
Utilisation de plugins pour étendre les fonctionnalités de Figma :
Pour encore plus de puissance et de personnalisation, Figma propose une vaste bibliothèque de plugins. Les plugins sont des outils et des scripts développés par la communauté Figma, qui étendent les fonctionnalités de base de l'outil de design collaboratif. Ils vous permettent d'automatiser des tâches, de générer du code CSS, d'ajouter des effets spéciaux et bien plus encore pour enrichir les fonctionnalités de votre site internet. Que vous recherchiez des fonctionnalités de conception spécifiques ou des intégrations avec d'autres outils populaires, les plugins de Figma vous offrent une flexibilité supplémentaire pour adapter l'outil à vos besoins spécifiques et améliorer les contenus et les interfaces design. Explorez la bibliothèque de plugins de Figma et découvrez comment ils peuvent optimiser votre flux de travail de conception.
À propos de Mobile Club
Mobile club est un site ecommerce qui propose des offres de location de smartphone. Les locations comprennent une assurance casse et vol, une garantie pendant toute la durée de la location ainsi que la possibilité de changer son appareil gratuitement tous les 20 mois. Ce service lancé en 2018 compte aujourd’hui plus de 30 000 clients satisfaits. Alors qu’attendez-vous pour passer à la location ? 😜


















